Table of Contents
Colors are a medium of communication and vivid emotional, psychological, mental, spiritual, and physical connection. When was the last time you enjoyed an app’s interface simply for its perfect blend of colors? Fundamental to human existence, hues and shades impart various facets of behaviour, depths of expression, and perceptions of character. This is color psychology at play.
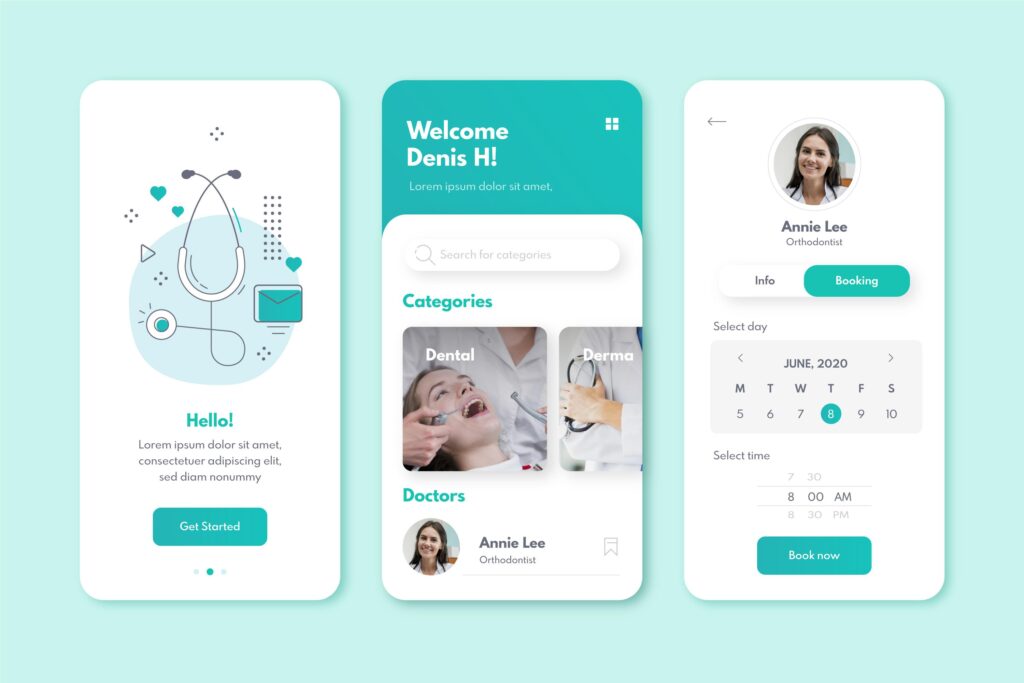
Let’s talk about healthcare UX. Color psychology is an unquestionable prerequisite when it comes to designing a well-curated medical app, where the targeted audience are patients in need of empathy, care, and a facilitative healing space. In this blog, we uncover the science, effects, and trends of color psychology in UX and touch upon essentials must-dos for the perfect healthcare app. Embark on this journey with us if curiosity caught up with you, or if compiling the ideal color palette is the aim of your app’s fame.
WHAT IS COLOR PSYCHOLOGY?
Color psychology refers to an emotional, psychological, and behavioural association with colors. Imagine a life without them; wouldn’t it feel drab, monotonous, and almost listless to enjoy? Hues bring vibrancy to our lives, sparking vitality, expression, effervescence, and a range of emotions. Our minds are rooted to align with various states of mind and emotions with certain colors. For example, a soothing bluish shade is perceived as calming and relaxing, while an alarming red shade is discerned as striking or even aggressive.
Color psychology is not just a theory; it’s a well-established science that permeates every industry. To be precise, marketing strategies reinforce this concept all the time, making it an indispensable component of in-app user interface and experience (UI/UX).
COLOR PSYCHOLOGY: SCIENCE OR ABSTRACT?
Colors have been symbolically intertwined with religions, cultures, and mythology since time immemorial. For example, the Egyptians elicited the color green to fertility and life, while black embodied death and the afterlife. The early 19th century created a solid foundation for various beliefs. But what’s the psychology of color? In 1810, Johann Wolfgang Von Goethe published ‘Theory of Colors’, which stated that color evokes emotional responses based on a perception of the human mind.
The works of 20th-century psychologists like Wilhelm Wundt and Carl Jung strongly evidenced earlier theories, thus linking hues to emotional and psychological reactions. The latter even utilized a concept called art therapy as a therapeutic technique for patients, who used color to express emotions and subconscious thoughts. All of this happened amidst formal advances of psychology and neuroscience, thus solidifying experimental findings with the workings of the human mind.
Over time, modern developers have harnessed the psychology of color to various facets of marketing such as branding, app design, and web layouts to influence consumer behaviour, arouse mood, psychological, and emotional changes for therapeutic and targeted clinical outcomes. These have ultimately contributed to numerous user experience best practices.
TRENDS OF COLOR PSYCHOLOGY IN HEALTHCARE UX
Color is a fundamental brain stimulant as our visual senses account for 80% of our sensory impressions. It’s important to acknowledge the trends of color psychology in healthcare UI/UX design strategies. We underscore its importance through the following data-driven insights:
1. Sourced from Kissmetrics, 85% of consumers prioritize color as a decision-making factor for product engagement.
2. A study by the Journal of Medical Internet Research revealed that 78% of patients prefer a professional, calming healthcare app design.
3. Blue-dominated apps are more widely accepted by the public with a 20% higher user retention rate than apps using more garish colors. So, about 60% of healthcare brands strategize this color in their logos and app layouts.
4. NNGroup reiterates that color contrast is a salient accessibility feature in healthcare apps, accounting for increased readability by 60%.

WHY USE COLOR PSYCHOLOGY IN HEALTHCARE APP DESIGN?
First impressions matter – did you ever realize that users initially judge your app based on layout and appearance? Before they read a single word, your chosen color scheme speaks volumes in the platform’s mission and goal. It’s imperative to ask yourselves – who are the patients we’re serving? Are they sick? Are they anxious? Are they in need of mental support? Your app is a gateway for them to recuperate, relax, and heal, thus modifying patient trust and emotions.
By enhancing patients’ overall well-being, you are carefully serving your clientele with subtle yet powerful connotations. You might now wonder what kind of response a certain color evokes, and where it could be effectively used in the right space. Let’s now discuss the effects of color psychology. On the basis of perception, colors are divided into the following three categories:
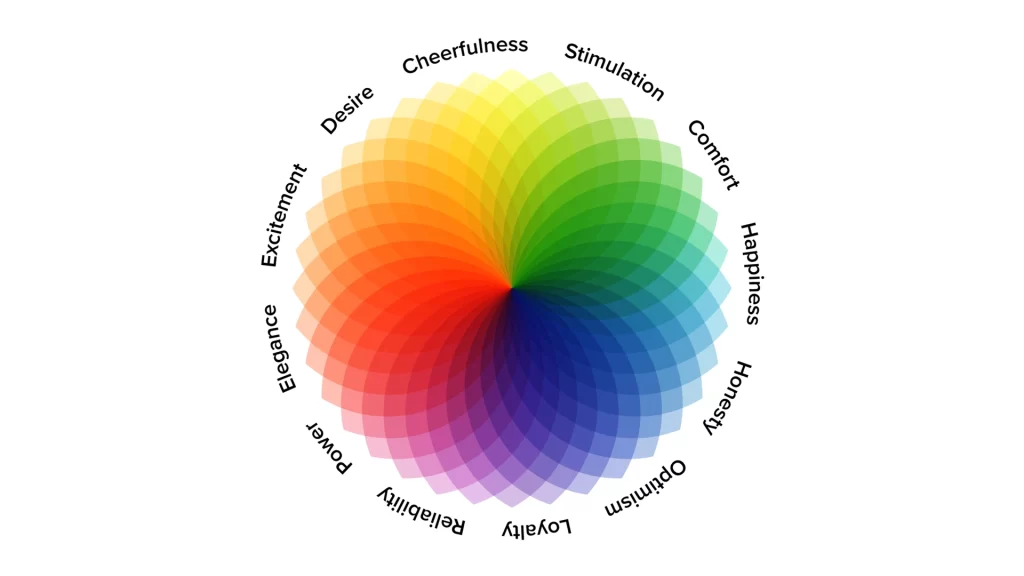
Warm colors
These include red, orange, and yellow. Red is symbolic of effervescence, passion, urgency, danger, and even aggression. Orange is associated with warmth, friendliness, and enthusiasm. Yellow brings with feelings of optimism, happiness, but even anxiety.
Cool colors
Blue, green, and purple are exemplary of this type. Blue is the most widely used hue in healthcare apps. This is because it is associated with a sense of calmness, tranquility, peace, trust, professionalism, and productivity. However, excessive use can stimulate sadness, which is counteracted by green’s perception of balance, healing, progress, freshness, and nature. Purple personifies spirituality, mysticism, and luxury. However, gentler shades such as violet promote meditation, deep contemplation, and complete relaxation.
Neutral colors
White, gray, and black are examples. White is akin to purity, truth, emptiness, simplicity, and cleanliness. Gray confers a sense of sobriety, subtlety, and balance. However, if used indiscriminately, it imparts dullness and monotony. Lastly, black is synonymous with power, elegance, and formality, but also mourning and negativity.
Evidently, every color is conducive in a certain context but counter-intuitive in another. Therefore, color psychology must be judiciously utilized in the intended connotation (Color-in-Context theory) so as to convey the required message and elicit the correct response besides enhancing aesthetics. Then and only then can your app translate to mainstream success.
HEALTHCARE BRANDING: A STAMP TO SUCCESS
The concept of healthcare branding is a must-know. It is the process of establishing a distinct identity for healthcare organizations, ultimately creating sought-after healthcare brands. In doing so, remember that healthcare is not merely transactional – it’s driven by an unremitting passion to serve people while naturally fostering patient trust and emotions. Thus, healthcare marketing is centered around strategies to improve patient acquisition, and customer loyalty (higher retention rates), and to expand market shares by serving a larger demographic.
Do you want to know what one of these strategies is? A wisely chosen color palette for your logos, app, and web layouts – this could be the stamp to your success. Take the logo of Adidas as an example. Its simple yet professional logo creates a cohesive aesthetic with a black and white complementing combination.
Similarly, color psychology must be thoughtfully wielded to align with the app’s purpose and resonate with the target audience. This ultimately establishes a meaningful connection with the people you serve, instilling an element of trust inherent to a healthcare provider-patient relationship. This is the very essence of user experience best practices.

HEALTHCARE APP DESIGNING USING COLOR PSYCHOLOGY
Developing an ideal healthcare app involves knowledge of UI design best practices based on the fundamentals of color psychology. Let’s delve further into these:
1. Discern the emotional impact of colors
Colors are synonymous with a variety of emotions and psychological associations. This is where the psychology of color is put into practice.
As discussed earlier, Blue is the first go-to for a medical app. This can be attributed to its calming sensation as it lowers blood pressure, heart rate, and respiratory rate, thus promoting relaxation. This is necessary, considering that the target audience includes patients who might be in physical or mental pain, and using which would help alleviate it.
Green is another popular color, which stands for health, progress, and balance. This perception makes it a useful tool for fitness apps, where users intend to progressively track their health.
Orange confers feelings of positivity, which is the needed goal of mental health apps.
The color Purple is associated with flexibility and creativity, which are synonymous features of yoga apps.
Red is an alarming color as it boosts blood pressure, heart rate, and respiration. Thus, it activates our fight and flight response (our sympathetic system) and energizes us. This is a beneficial aspect of high-intensity workout apps.
2. Research your target audience and color preferences
When designing health apps targeted at a global scale, it’s vital to assess how each user group receives the various colors used in your app. The psychology of color is associated with cultural beliefs and social customs too. For instance, in China, the color red implies good luck. White is synonymous to purity and cleanliness in the West, while some Asian countries associate it with mourning. So, while the usage of one color stimulates a certain response in a particular demographic, it is not necessary it will elicit the same response in another. The key takeaway from this is to run trial tests using various app colors with diverse user groups.
3. One for all and all for one
Did you know that roughly 4.5% of the global population are color blind? The most common type, namely red-green color blindness, makes the affected perceive red as brown or gray and green as beige or dull. This can hamper your app’s color psychology approach among such a population. Therefore, designers, developers, and testers must be inclusive in their abilities to create apps that cater to everyone’s needs, even those with color vision deficiencies. An example could be to utilize patterns, text labels, and icons alongside colors to ensure your app’s interface is understood by all.
4. The Edge of Color
Colors are your silent highlighters, subtly guiding your audience to the important stuff. For an app that monitors hydration levels in individuals, using bluish elements with colored animations of water filling in a glass as the person drinks could be a strategic way to let shades do the talking, thus making for a visually intuitive experience. Just remember – the app is yours, the layout is yours; it’s just that the chosen palette must simultaneously align with aesthetic appeal and users’ end goals to achieve the positive effects of color psychology.
5. Test, test, and test
Leveraging color choices is an important step. Test your palette as much as possible. A/B testing considers data-driven decisions about your platform’s design. As a mobile app development company, Naskay Technologies specializes in this tool. You can leave the dilemma of choosing a calming blue or a vibrant green to us. Our testing capacities can assess for better user engagement. Other utilities such as heatmaps, emotion and multivariate testing analyze real-time user preferences. This would establish solid healthcare branding even more.
6. Extra tips to consider
Simplicity is key
Think of your users – medical information is already complex but your app’s design doesn’t have to be. Our minimalistic UI designs (based on the psychology of color) will keep your app uncluttered; we promise you! Clean layouts with plenty of white space, the use of two or three primary colors, and subtle gradients feel easy to navigate and won’t overwhelm your audience.
Consistency equals trust
Use uniform font styles, colors, and placements throughout the app to avoid confusion. Highlight important call-to-action buttons (CTAs) using bold formats, and larger fonts for headings.
Ease of Accessibility
Sharp color contrast is a necessity. Employ a dark background with light text or vice-versa to improve readability. Contrast must be maintained with important buttons, links, and error messages.
Color code intuitiveness
Green can be used for confirmation or success (e.g., ‘Payment Done’), red for errors or warnings (e.g., ‘Invalid Details’), or blue for clickable links (e.g., CTAs). This way, color psychology imparts an immediate intricate association with various facets of the app.
Do these tips matter for your business? Absolutely! With a mindful selection of your app’s color scheme, you are practically building trust with your patient clientele, enhancing user engagement and retention, and differentiating your brand in a constantly evolving and competitive market. Naskay Technologies can truly make a difference by checking all these boxes and leveraging the power of color psychology to create an impactful health app.
CONCLUSION
Color psychology is a cardinal ingredient of healthcare app interfaces. It takes a keen eye and skillful experience to ascertain the best color palette for your audience. Bear in mind, though, your health app is meant to be a supportive companion for patients and so, it is of utmost importance to implement minimalism and effective color-cognitive stimulation according to its intended objective. In essence, you are establishing a psychological rapport with your audience – not just aiming for aesthetic ostentation. Keeping this simple strategy in mind will help influence patient trust and emotions and align your app with their purpose of using it. To conclude:
Colors that calm, colors that guide;
Color psychology, by your side,
Designs that heal in countless ways.
At Naskay, we shape brighter healthcare days!
So, ready to build your healthcare app from scratch?
Partner with us for a perfect match!
FAQs
Why is color psychology important in healthcare UI design?
User experience best practices require effective color psychology implementation to instill trust in patients and influence their behaviour, emotions, and perception. Hues like blue and green are common in health apps because they have a calming effect on the body, promoting relaxation and reassurance. Colors like red can be productively associated with urgency or as a striking highlight in text. Good palettes equal engaging user experiences compounded with fostered patient trust and emotions.
How are color choices important in healthcare branding and app designing?
Good color choices equal strengthened healthcare branding. Many medical apps incorporate various hues of blue and green as they are calming and relaxing. These are needed for the patient clientele being served as they require promotive healing spaces. Gray and other muted tones offer sharp contrasts to dark text, thus improving readability. Red signals urgency, orange is synonymous with optimism and solidarity, and violet contributes to deep thinking and meditation. Each healthcare app can use a particular color scheme in this way to achieve its end target.
Describe some UI design best practices for a healthcare app.
These include adopting a minimalistic approach (using 2-3 primary colors and keeping it simple), using sharp text-background contrast for better readability, utilizing consistent color coding, incorporating labels and icons for color-blind populations, and running A/B testing to optimize color effectiveness.
How does A/B testing correlate to color psychology in UX and user experience best practices?
A/B testing helps compare two color variations to determine which performs better in terms of user engagement, influence of patient trust and emotions, and readability. Comparison of a blue CTA button versus a green CTA button with regard to a higher click-to-conversion rate helps optimize color effectiveness in different settings and further contribute to user experience best practices.
Ready to build your own healthcare application? Contact us today to get started!
